Fantasty Look Custom Facebook Like Box To Blogger

Facebook Like Box is very useful widget to show visitors the authority
and love of the people for his blog. Facebook offers a simple Like Box
plugin that you can easily integrate into your website But the default
Facebook like box is not having good look at ugly all. This tutorial
will show you How To Add Cute Custom Facebook Like Box using CSS To
Blogger. Facebook Like Box is the best way to get more fans on Facebook.
A Fan Box allows great attract your Blog more visitors or readers to
like your Facebook fan page not leaving the like go here. you don't need
to do any think you only need to copy and paste the code. Im Sure that
this Cool Customize Facebook Like Box With CSS widget attracts your
facebook fans increase the count of Likes.
How To Add a Custom Facebook Like Box to Your Site
Now let's start adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link.
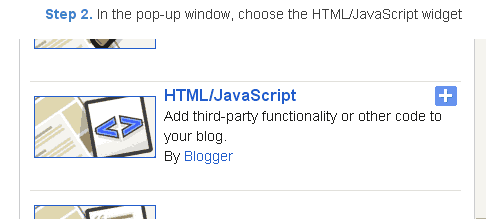
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
Note:- Replace pages%2FBlogspot-tutorial%2F220888831260608 With your Facebook User name
Style 1:-


<div style="background:
url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIDJUepmoZcFwKtdWlrd9BmFw0w8_JpiuYN2YpBmEcd-nLUZ1_mXPC1Dy9_71cyjXYfZMLiI32TrYuUaOc82wo1wkyP2DsfHJLysbB5d-oLDsTWP4X01Mrqdwgx9SuaHO642xPCRNV0G7d/s1600/fan-01-pic.png');overflow:hidden;border-radius:
110px;.height:250px;width: 238px;border-radius: 0px 13px 0px
0px;overflow: hidden;"><div style="height: 250px; overflow:
hidden;"><a href="http://24work.blogspot.com/" rel="dofollow"
target="_blank" title="Blogger Tips and Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks"
border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"
/></a><a href="http://24work.blogspot.com/" rel="dofollow"
target="_blank" title="Latest Tips For Bloggers"><img
src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers"
border="0" style="position: fixed; bottom: 10%; right: 0%;"
/></a><a href="http://24work.blogspot.com/" rel="dofollow"
target="_blank" title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0"
style="position: fixed; bottom: 10%; left: 0%;"
/></a><iframe
src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false"
scrolling="no" frameborder="0" style="border:none; overflow:hidden;
width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
And now click
Save
Style 2:-
110px;.height:250px;width: 238px;border-radius: 0px
13px 0px 0px;overflow: hidden;"><div style="height: 250px;
overflow: hidden;"><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Blogger Tips and
Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips
and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%;
top: 0px;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Latest Tips For
Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips
For Bloggers" border="0" style="position: fixed; bottom: 10%; right:
0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0"
style="position: fixed; bottom: 10%; left: 0%;"
/></a><iframe
src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false"
scrolling="no" frameborder="0" style="border:none; overflow:hidden;
width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>

Style 3:-
<div style="background:
url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLj-X7yn5axKA4-Q2sq4BqV0Nzr5TlBlCXe8Z2SXFazpzXFv5TzO5Vx9CoPCVAuPZb36kDQhr_kuM26VscoqmNqp8Ri5yQKRjf3x15twyWENp23A91UJkmErrrBIVPcdHEeuYRwVUC6lZN/s1600/fan-03-pic.png');overflow:hidden;border-radius:
110px;.height:250px;width: 238px;border-radius: 0px 13px 0px
0px;overflow: hidden;"><div style="height: 250px; overflow:
hidden;"><a href="http://24work.blogspot.com/" rel="dofollow"
target="_blank" title="Blogger Tips and Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks"
border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"
/></a><a href="http://24work.blogspot.com/" rel="dofollow"
target="_blank" title="Latest Tips For Bloggers"><img
src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers"
border="0" style="position: fixed; bottom: 10%; right: 0%;"
/></a><a href="http://24work.blogspot.com/" rel="dofollow"
target="_blank" title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0"
style="position: fixed; bottom: 10%; left: 0%;"
/></a><iframe
src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false"
scrolling="no" frameborder="0" style="border:none; overflow:hidden;
width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>

Style 4:-
<div style="background:
url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPnr1S2oHXJqNkVRyb-HlyHGyEqVQ8CZMthKp356x6DlaYFrC5gOsNiG2oiqcdEMS8LUNgQOob2anD0SMK_kpv1yoRTHPQid5Joh9rCNZP-UbQr-QyQ6fv2Z4GWqMQl3wzUxD3MfU04nw5/s1600/fan-04-pic.png');overflow:hidden;border-radius:
110px;.height:250px;width: 238px;border-radius: 0px 13px 0px
0px;overflow: hidden;"><div style="height: 250px; overflow:
hidden;"><a href="http://24work.blogspot.com/" rel="dofollow"
target="_blank" title="Blogger Tips and Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks"
border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"
/></a><a href="http://24work.blogspot.com/" rel="dofollow"
target="_blank" title="Latest Tips For Bloggers"><img
src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers"
border="0" style="position: fixed; bottom: 10%; right: 0%;"
/></a><a href="http://24work.blogspot.com/" rel="dofollow"
target="_blank" title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0"
style="position: fixed; bottom: 10%; left: 0%;"
/></a><iframe
src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false"
scrolling="no" frameborder="0" style="border:none; overflow:hidden;
width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>










0 comments:
Post a Comment